Изменение направления текста требуется при работе с языками с разным направлением письма или для специального оформления. Рассмотрим методы изменения текстового направления в различных средах.
Содержание
Основные способы изменения направления текста
| Метод | Применение |
| CSS свойство direction | Для веб-страниц |
| Unicode управляющие символы | Для текстовых редакторов |
| Функции текстовых процессоров | Word, Google Docs |
Изменение направления в HTML/CSS
Использование CSS свойств:
- direction: rtl; - справа налево (для арабского, иврита)
- writing-mode: vertical-rl; - вертикальный текст
- text-orientation: mixed; - ориентация символов
Пример кода:
Для арабского текста: <p style="direction: rtl; text-align: right;">نص عربي</p>
Изменение в текстовых редакторах
| Программа | Инструкция |
| Microsoft Word | Разметка страницы → Направление текста |
| Google Docs | Формат → Направление текста |
| LibreOffice | Формат → Символ → Положение |
Использование Unicode для смены направления
- RLO (U+202E) - право-левое наложение
- LRO (U+202D) - лево-правое наложение
- PDF (U+202C) - восстановление исходного направления
Пример использования:
Вставка символа RLO перед текстом меняет его направление на обратное.
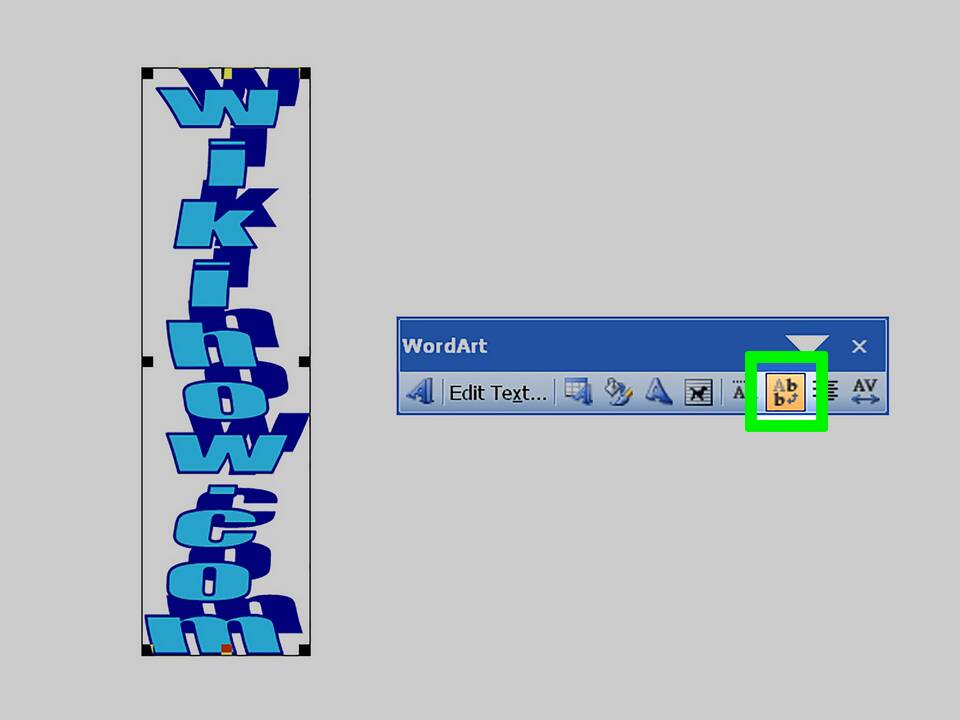
Особенности вертикального текста
- В CSS используйте writing-mode: vertical-rl/lr
- В Word применяйте текстовые поля с вертикальной ориентацией
- Для восточноазиатских языков используйте специальные шрифты
- Учитывайте различия в направлении (сверху вниз/справа налево)
Проблемы и решения:
- Неправильное отображение знаков препинания - используйте text-orientation
- Разное направление цифр - применяйте unicode-bidi: plaintext
- Смешанные языки - выделяйте участки с разным направлением
Правильное изменение направления текста важно для мультиязычных документов и специальных дизайнерских решений.